UX DESIGN SYSTEM
UX DESIGN SYSTEM
LEO BURNETT | 2022-2023
LEO BURNETT | 2022-2023
Altria Creative Cloud Library
Altria Creative Cloud Library
Altria Creative Cloud Library
Creation, Governance, and Streamlining Workflows
Creation, Governance, and Streamlining Workflows



Project Overview
Project Overview
Altria's design system consisted of an out-of-date, localized design library that fragmented the workflow. I streamlined the flow by centralizing the library in a cloud-based system with access to designers and developers.
Beyond locating the latest files, verifying development in production, and translating formats from virtually read-only to workable, I garnered support from management, pulled together a cross-collaborative team for assistance, onboarded the development team, determined library governance procedures, and folded final adjustments and approvals into a large, client-approved project to minimize costs. (I discuss this project in detail on the page entitled, "Marlboro Next Chapter.")
The final result of this project was a centralized library that streamlined the designer-developer workflow and would allow the team to quickly move towards a live design system upon Figma adoption.
Altria's design system consisted of an out-of-date, localized design library that fragmented the workflow. I streamlined the flow by centralizing the library in a cloud-based system with access to designers and developers.
Beyond locating the latest files, verifying development in production, and translating formats from virtually read-only to workable, I garnered support from management, pulled together a cross-collaborative team for assistance, onboarded the development team, determined library governance procedures, and folded final adjustments and approvals into a large, client-approved project to minimize costs. (I discuss this project in detail on the page entitled, "Marlboro Next Chapter.")
The final result of this project was a centralized library that streamlined the designer-developer workflow and would allow the team to quickly move towards a live design system upon Figma adoption.
Getting Started
Getting Started
The UX team struggled with its component library and development.
Designers and developers often based work on varying duplicates saved to personal computers, specs were usually not in a workable format, and components were rigid; this created design debt and slowed the workflow.
The UX team struggled with its component library and development.
Designers and developers often based work on varying duplicates saved to personal computers, specs were usually not in a workable format, and components were rigid; this created design debt and slowed the workflow.
I wanted to push us to design differently.
I wanted to push us to design differently.
I started with research, primarily consisting of two primary resources: "Expressive Design Systems" by Yesenia Perez-Cruz and Figma's Fall 2021 Schema Design Systems Conference. The book taught me how to create a cloud-based design system, onboard team members, and govern a design system. Schema showed me how leading tech companies created live, self-governing design systems.
I took this learning and garnered floor-wide support for a long-term plan, with immediate approval for updating the library. Two libraries resulted from this project: a technical library and a pattern library. There was a lot I wanted to do with this project that we never got to. Still, the library that emerged from it significantly improved the team's workflow.
I started with research, primarily consisting of two primary resources: "Expressive Design Systems" by Yesenia Perez-Cruz and Figma's Fall 2021 Schema Design Systems Conference. The book taught me how to create a cloud-based design system, onboard team members, and govern a design system. Schema showed me how leading tech companies created live, self-governing design systems.
I took this learning and garnered floor-wide support for a long-term plan, with immediate approval for updating the library. Two libraries resulted from this project: a technical library and a pattern library. There was a lot I wanted to do with this project that we never got to. Still, the library that emerged from it significantly improved the team's workflow.
Technical Library
Technical Library
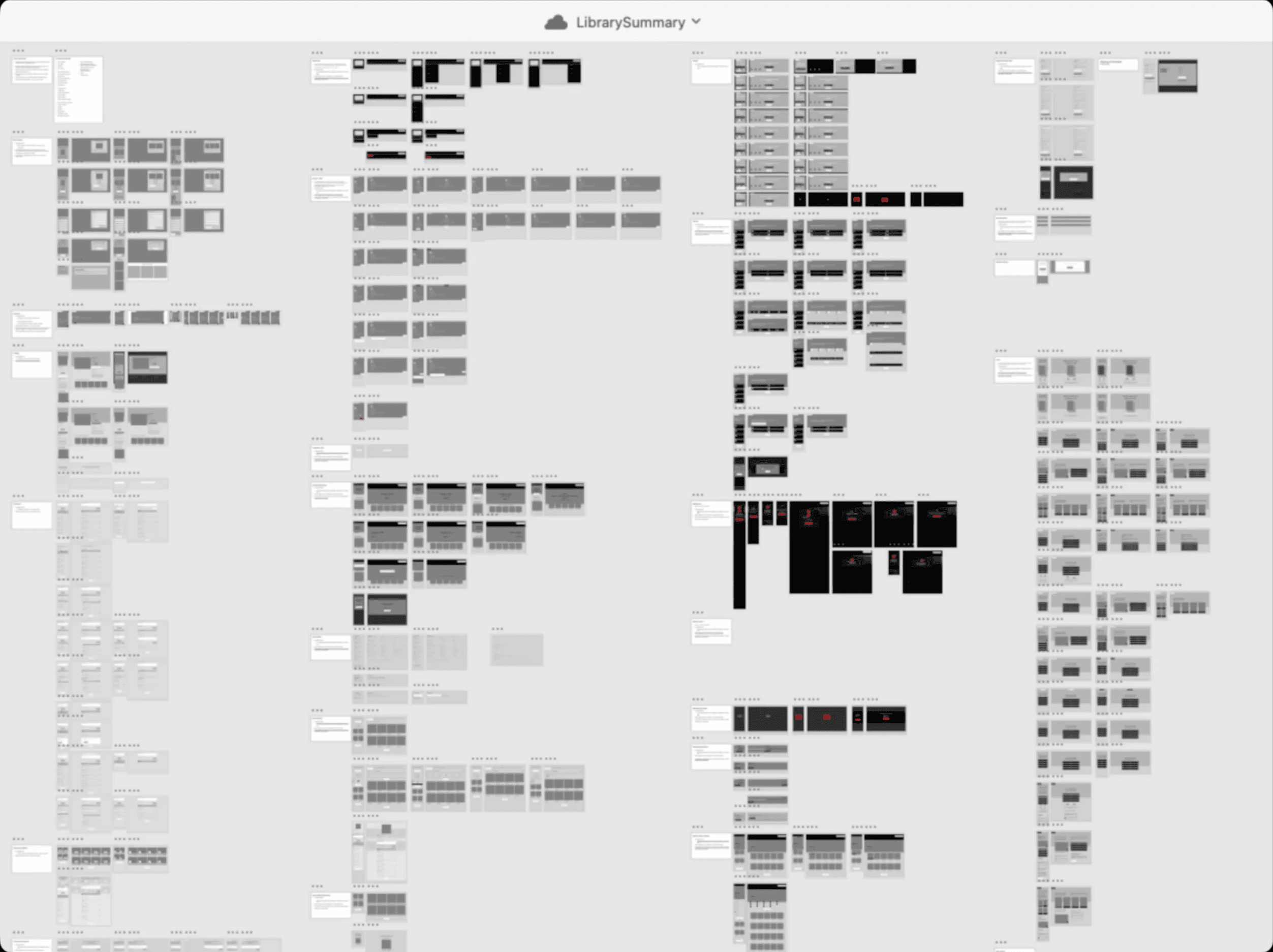
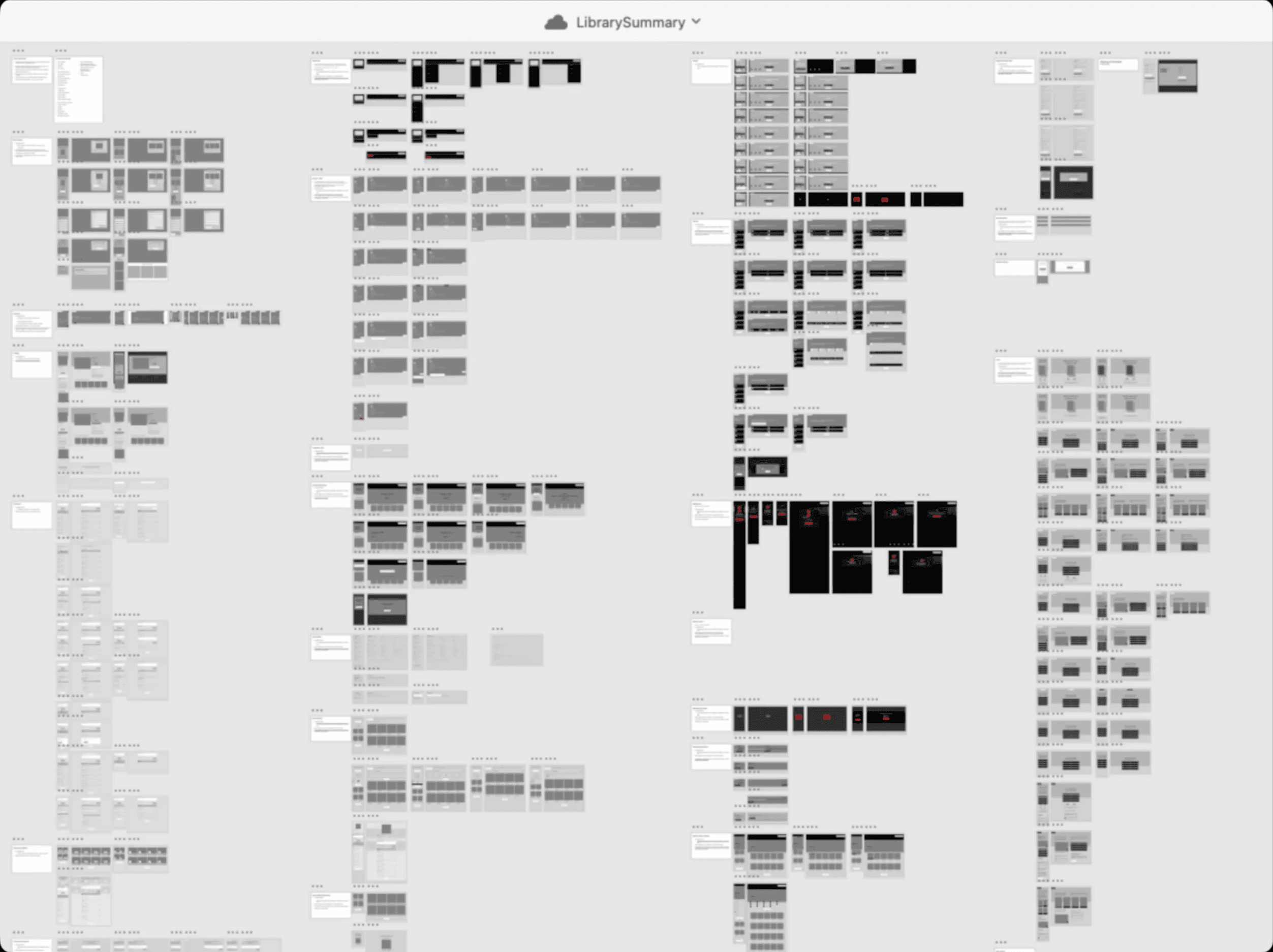
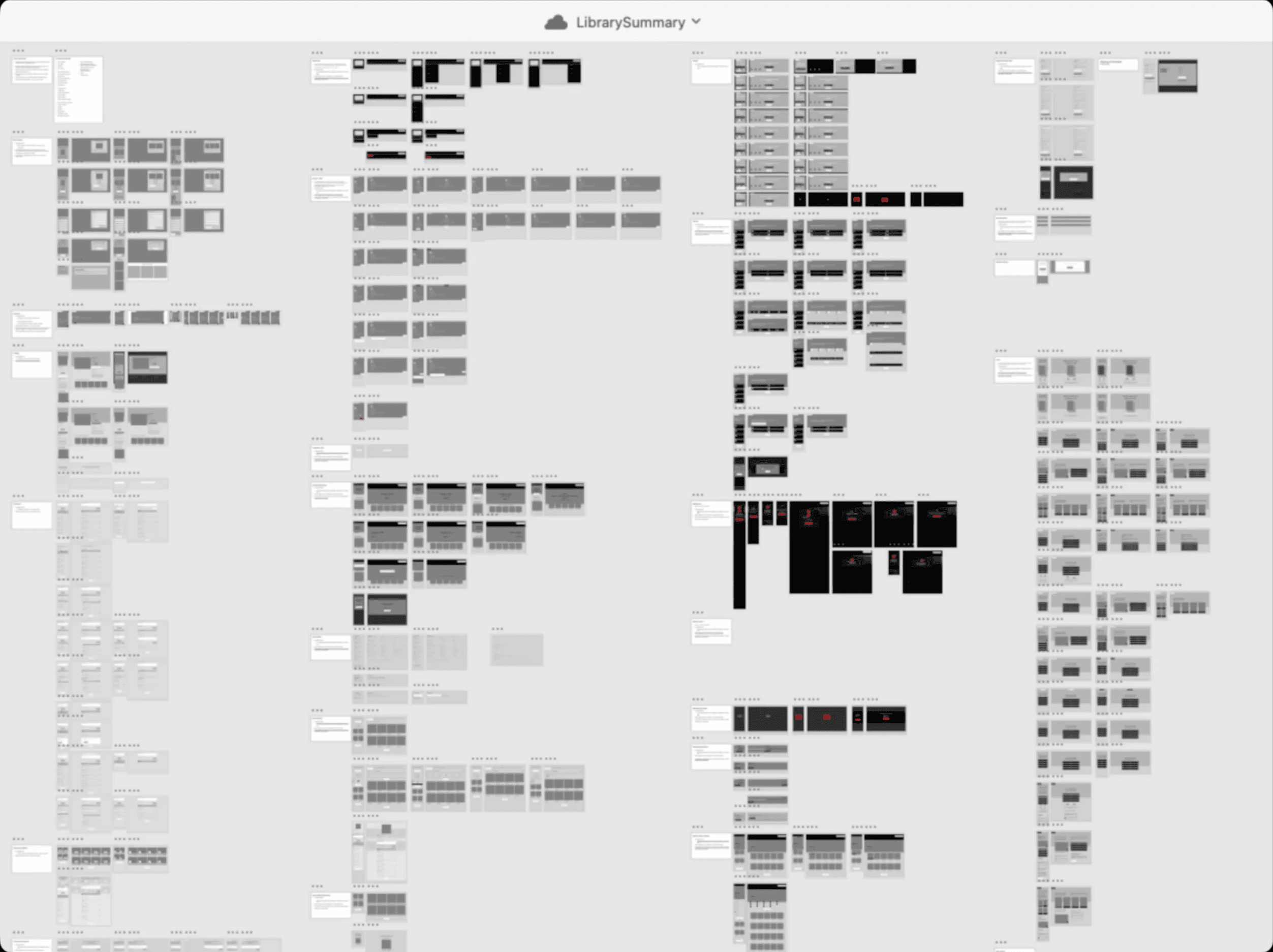
We compiled our primary components' specifications into XD files within Adobe Creative Cloud, creating a library for designers and developers that could be easily accessed and updated.
We compiled our primary components' specifications into XD files within Adobe Creative Cloud, creating a library for designers and developers that could be easily accessed and updated.






All the annotated information from the PDFs went to the layers panel in XD.
I also utilized component states to create easy-flow transformations.
All the annotated information from the PDFs went to the layers panel in XD.
I also utilized component states to create easy-flow transformations.






Lastly, I shared out a content table and shared all the files.
Lastly, I shared out a content table and shared all the files.
Below are a few of the components that highlight areas for growth.
Below are a few of the components that highlight areas for growth.
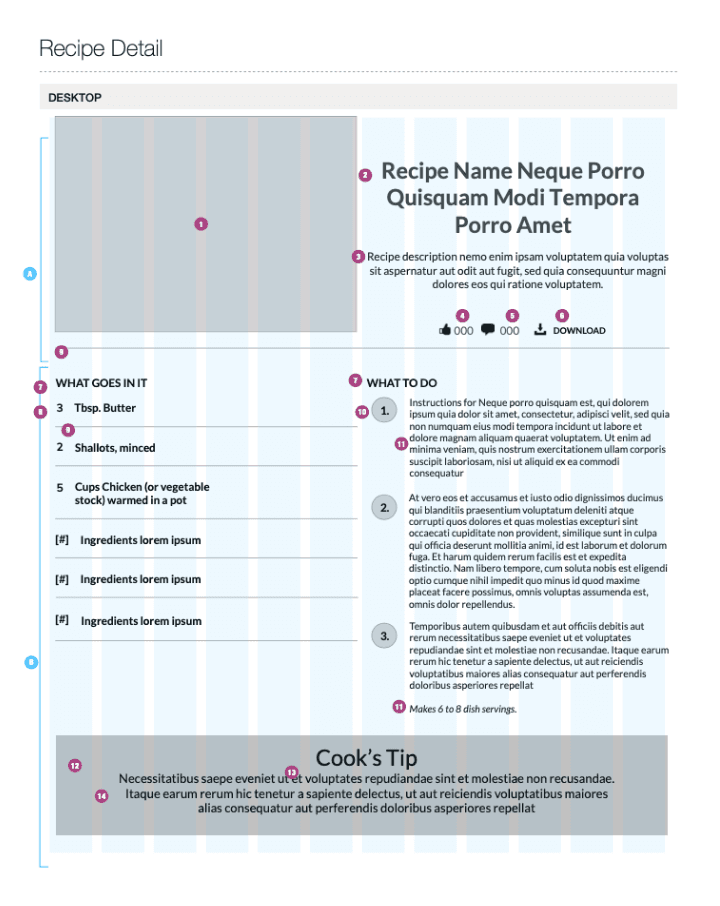
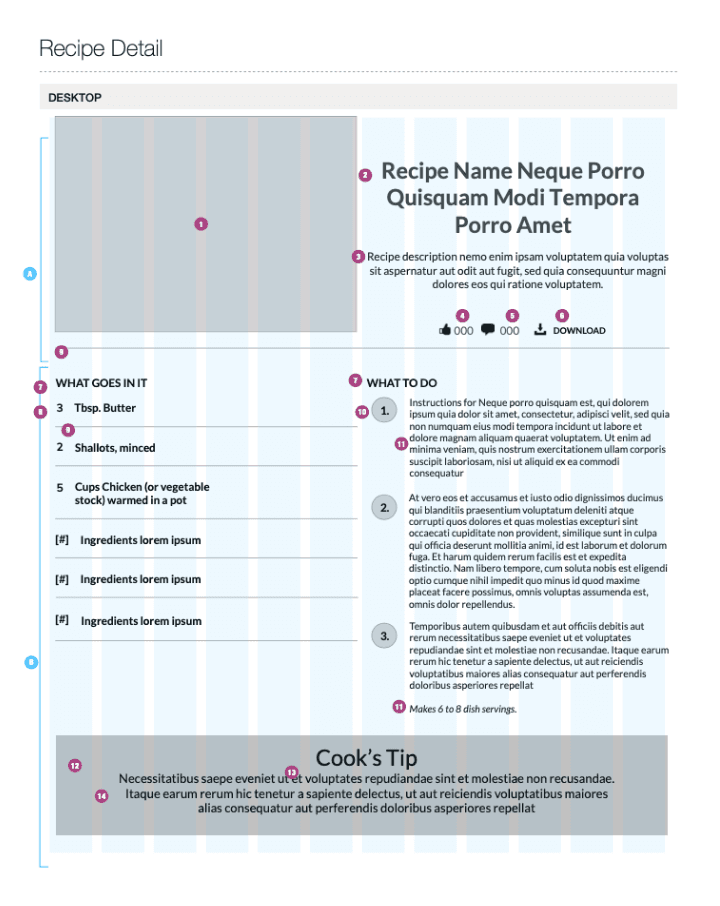
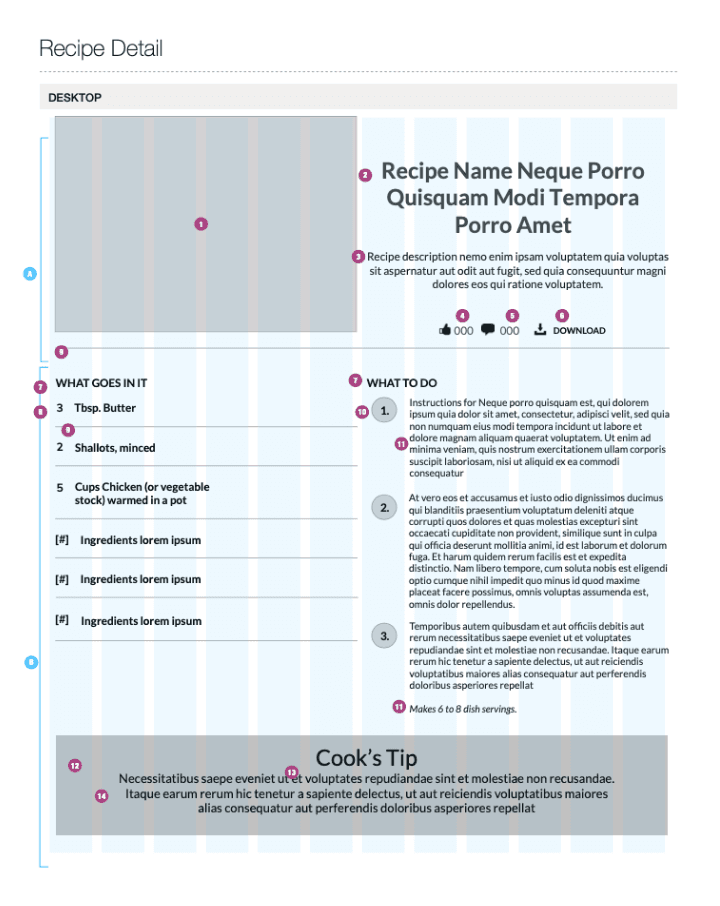
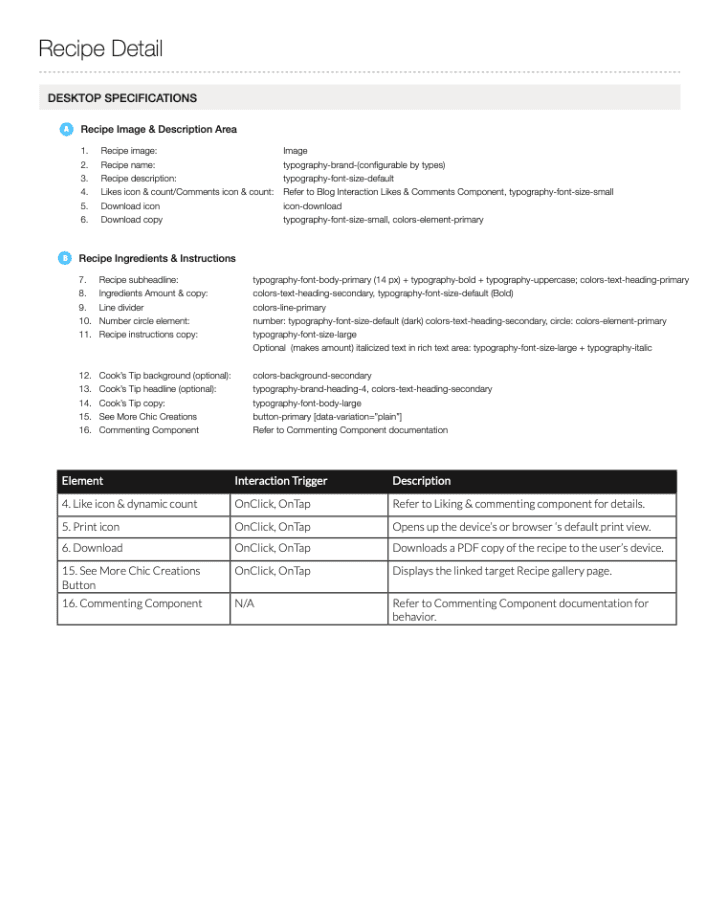
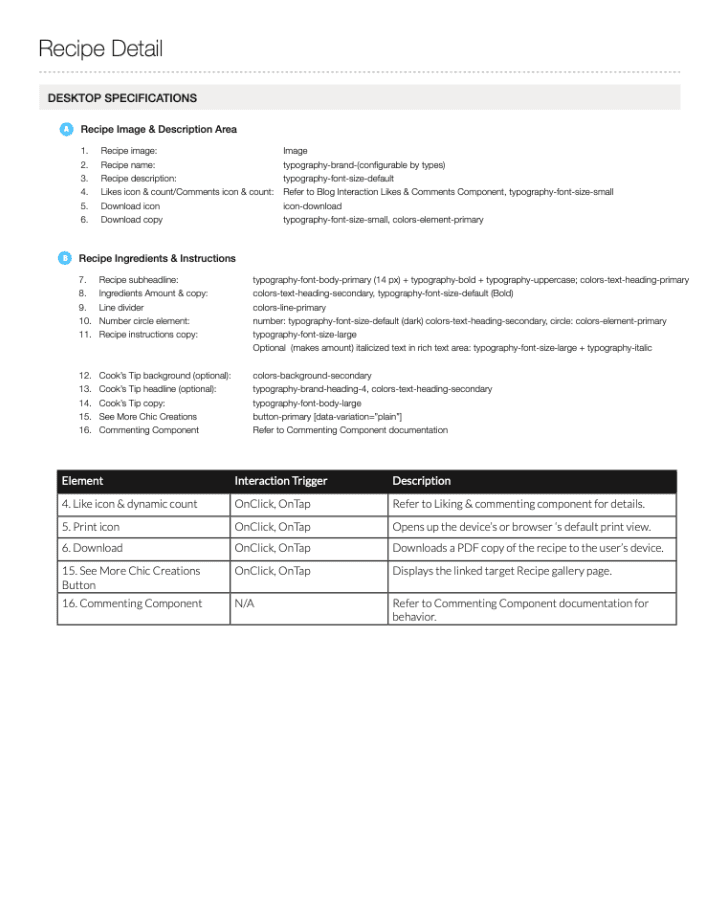
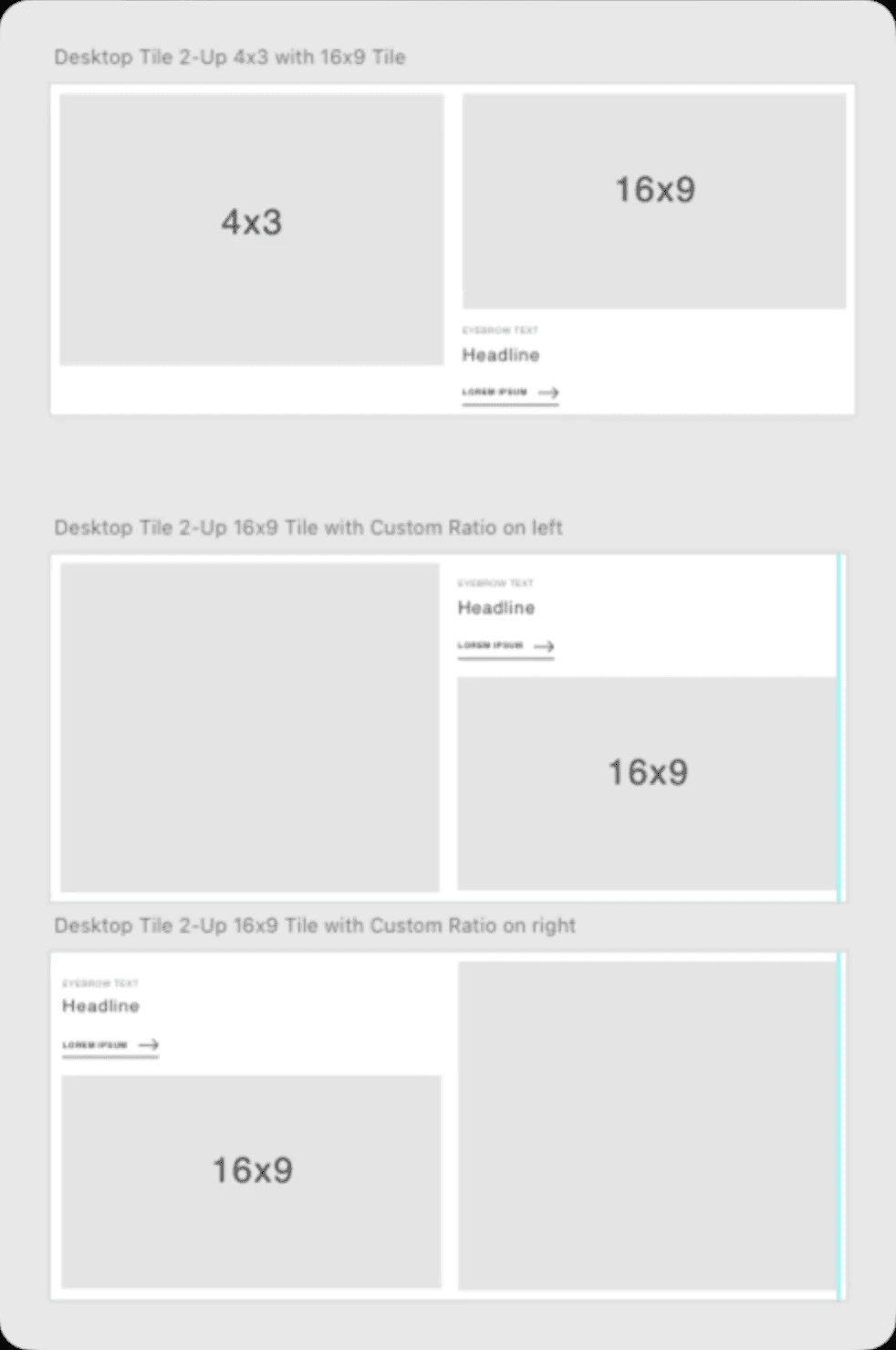
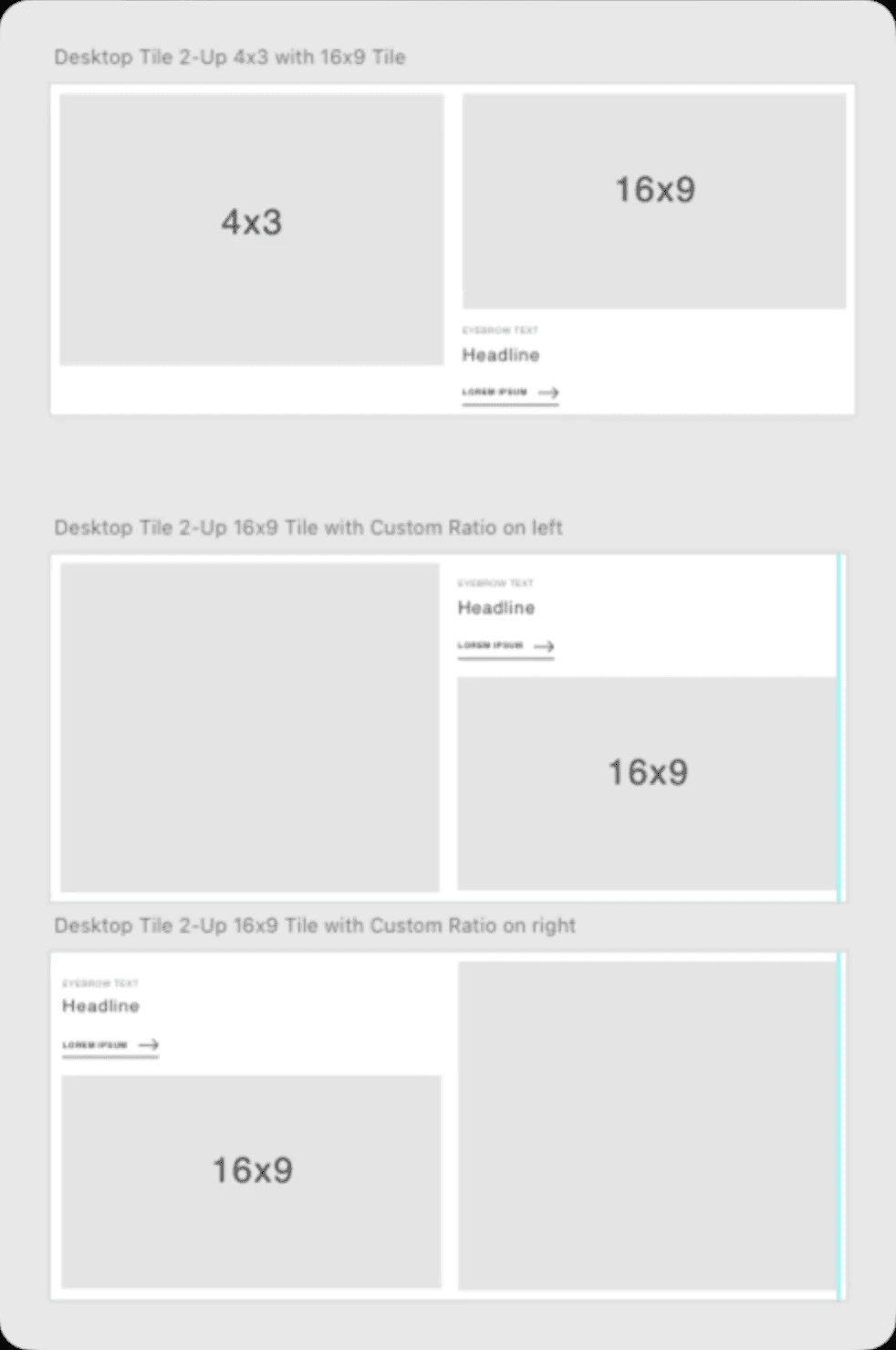
Product Detail Page
Product Detail Page
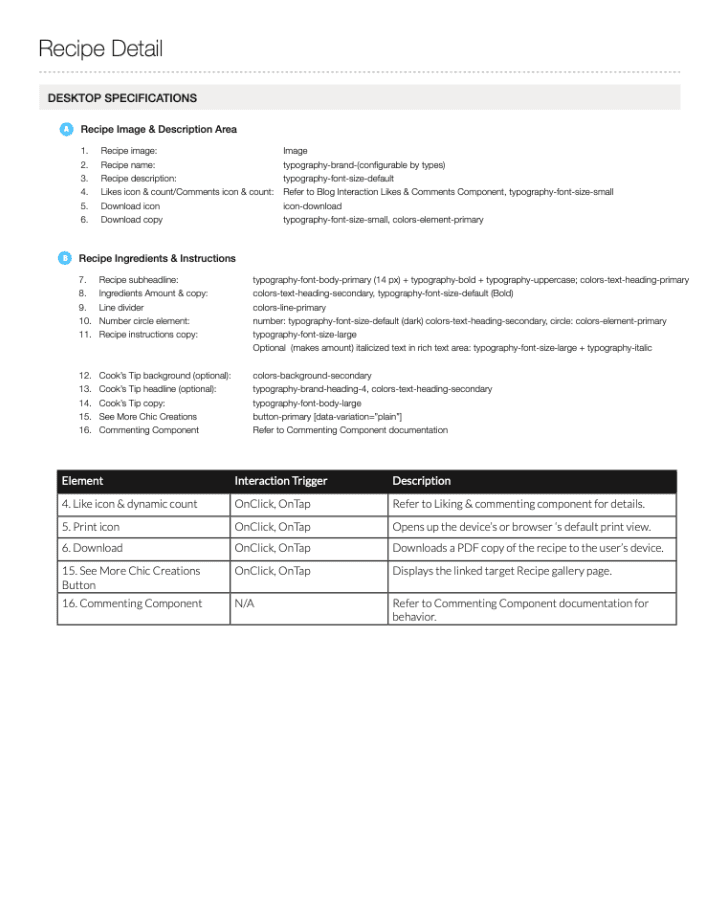
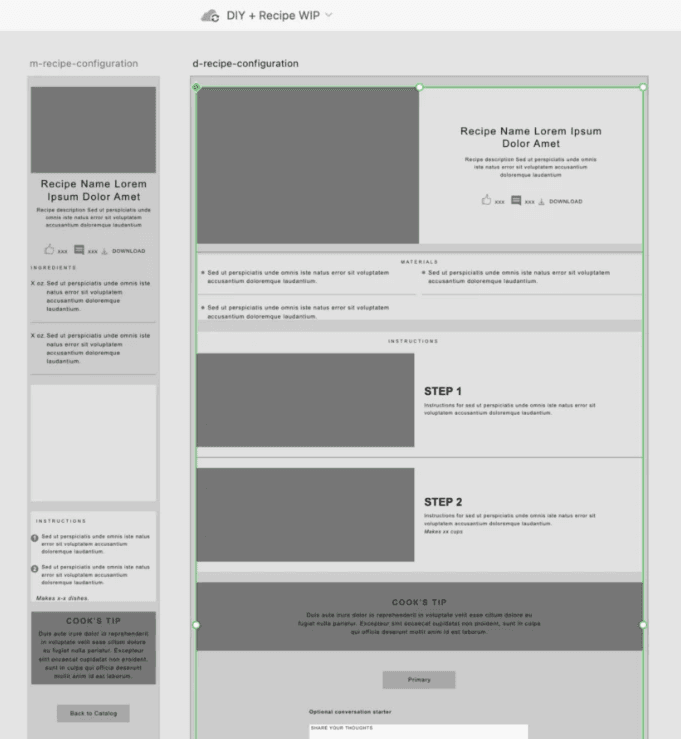
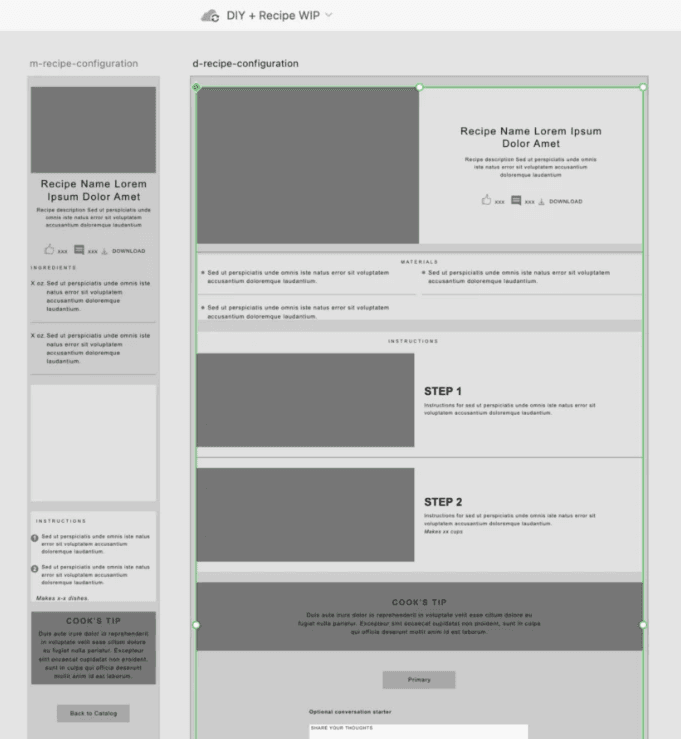
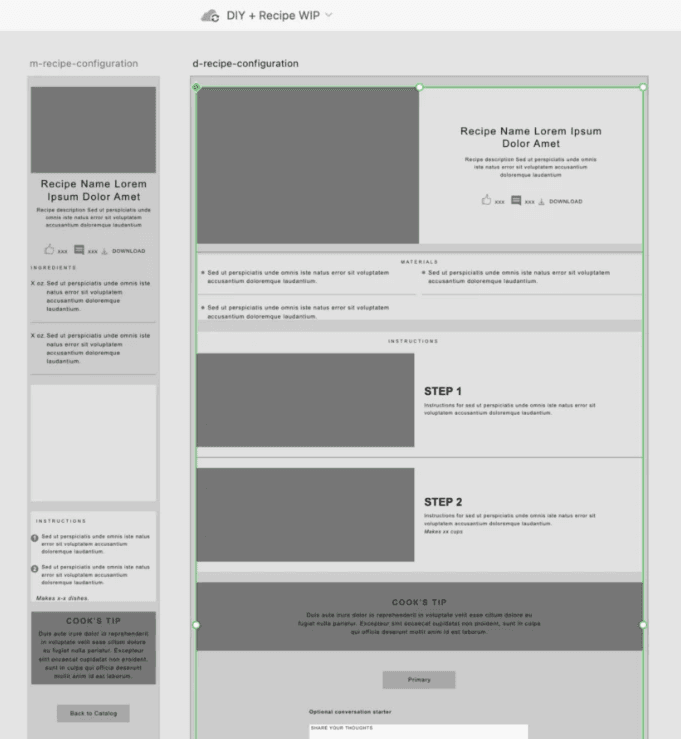
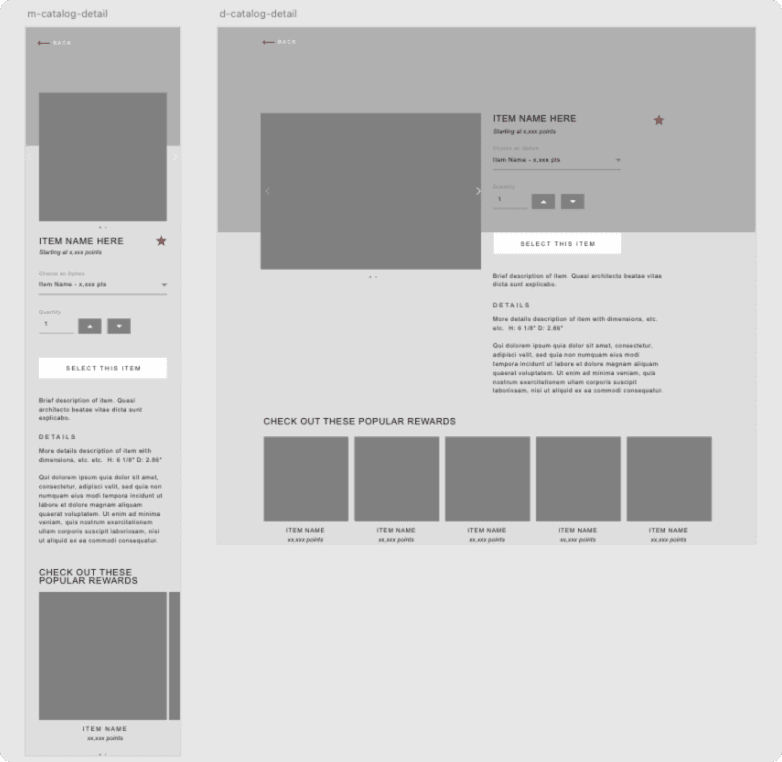
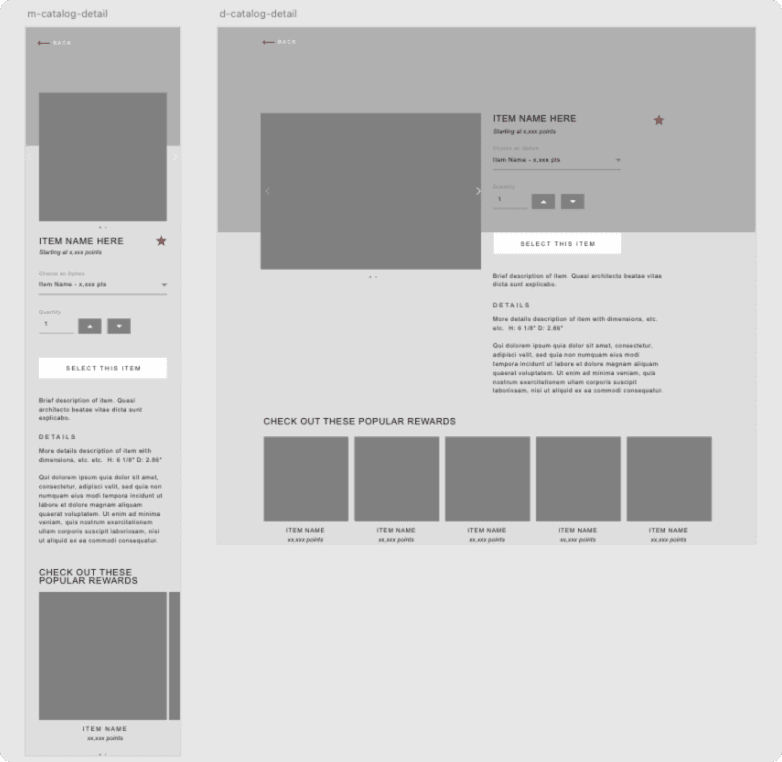
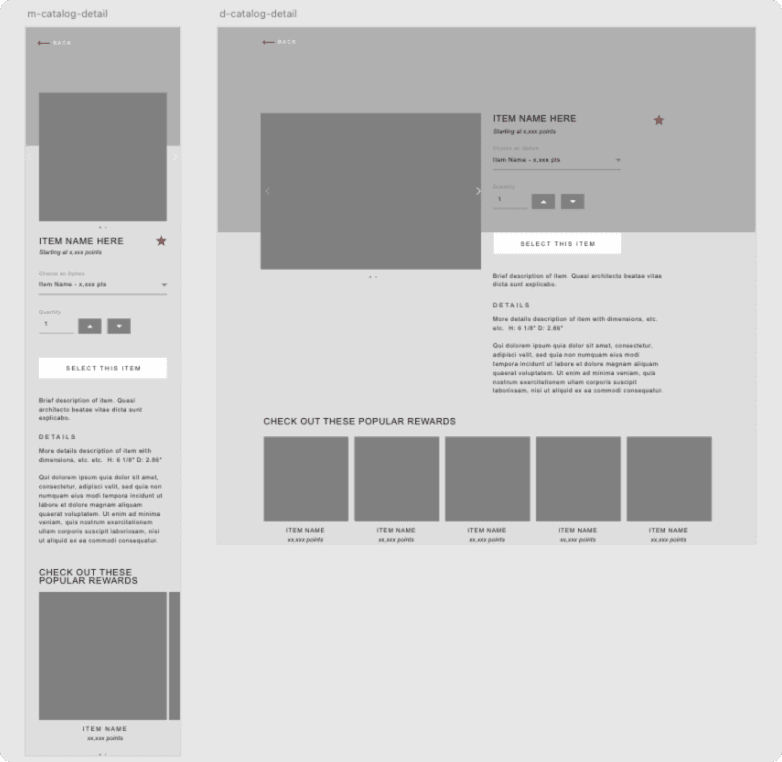
This component exemplifies how we needed to think differently about specs.
Ideally, the spec would be titled “Product Detail,” and the carousel at the bottom would have been shown only as a visual reference, perhaps in a thumbnail and not an artboard, to eliminate confusion.
This component exemplifies how we needed to think differently about specs.
Ideally, the spec would be titled “Product Detail,” and the carousel at the bottom would have been shown only as a visual reference, perhaps in a thumbnail and not an artboard, to eliminate confusion.



Poll
Poll
This component exemplifies how we needed to think differently about components.
This component could be used in numerous ways because it allowed for more flexibility in its background, the options that could be selected, and the layouts available to designers.
This component exemplifies how we needed to think differently about components.
This component could be used in numerous ways because it allowed for more flexibility in its background, the options that could be selected, and the layouts available to designers.



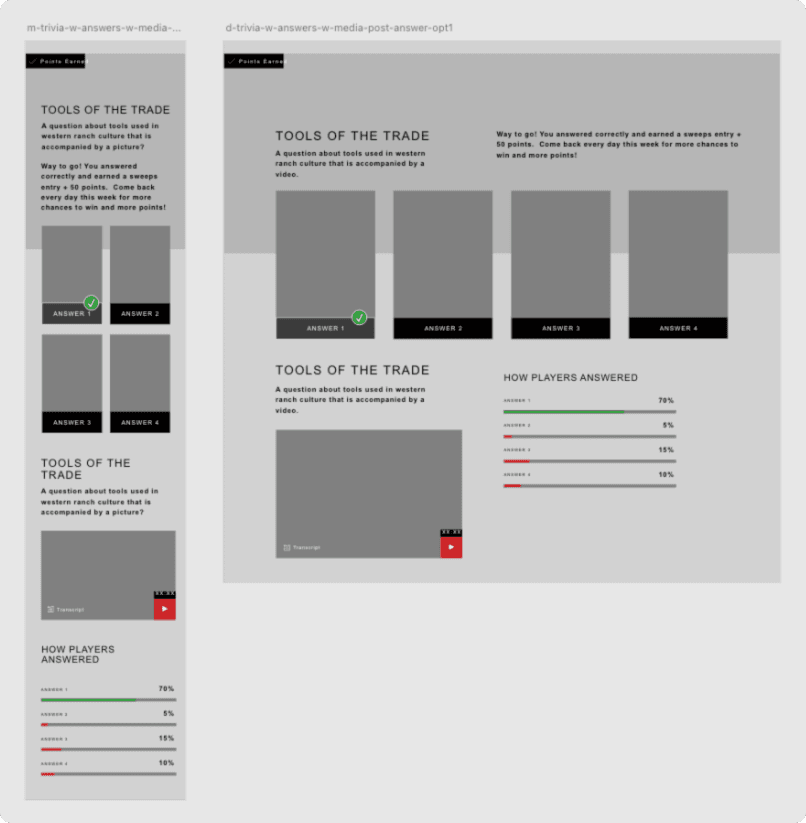
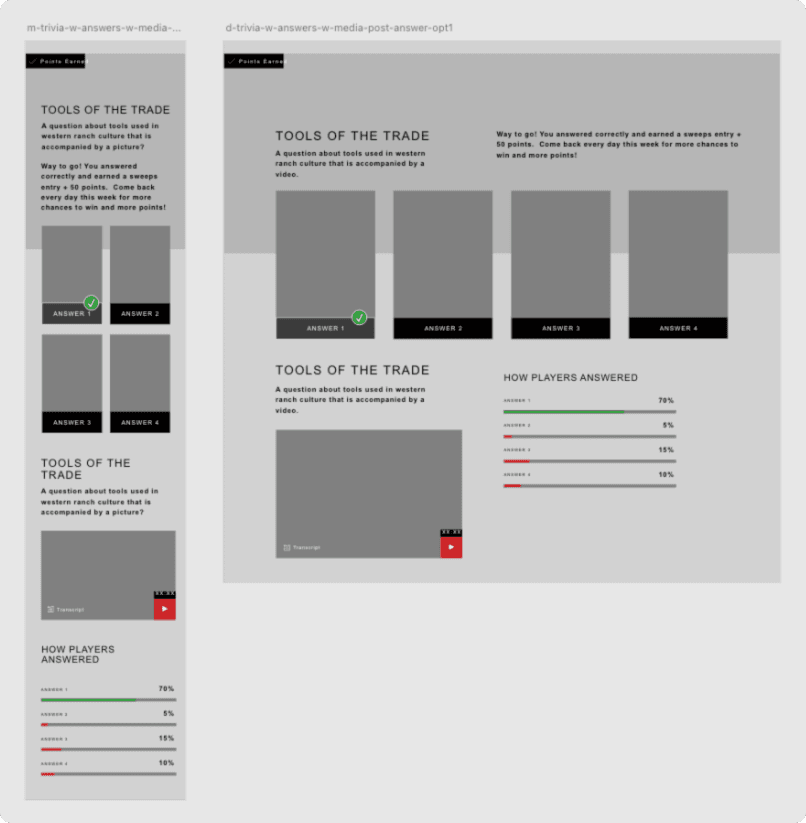
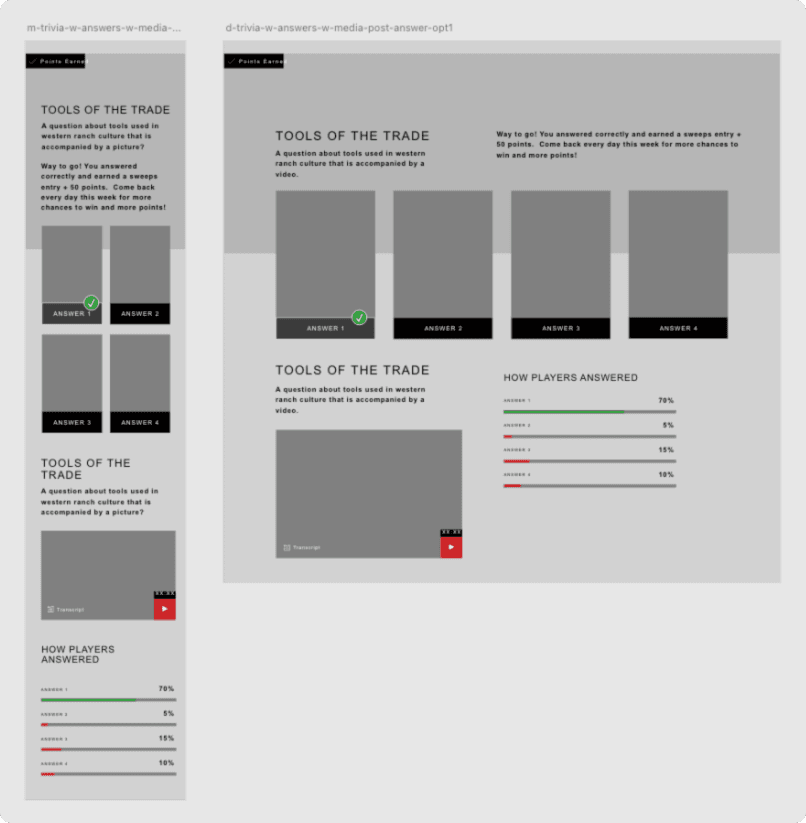
Trivia
Trivia
This component was another flexible, more modernized component, which allowed us to easily advance our interface design.
It could also integrate with other components and offer insight into how we could create similar experiences with other components.
This component was another flexible, more modernized component, which allowed us to easily advance our interface design.
It could also integrate with other components and offer insight into how we could create similar experiences with other components.



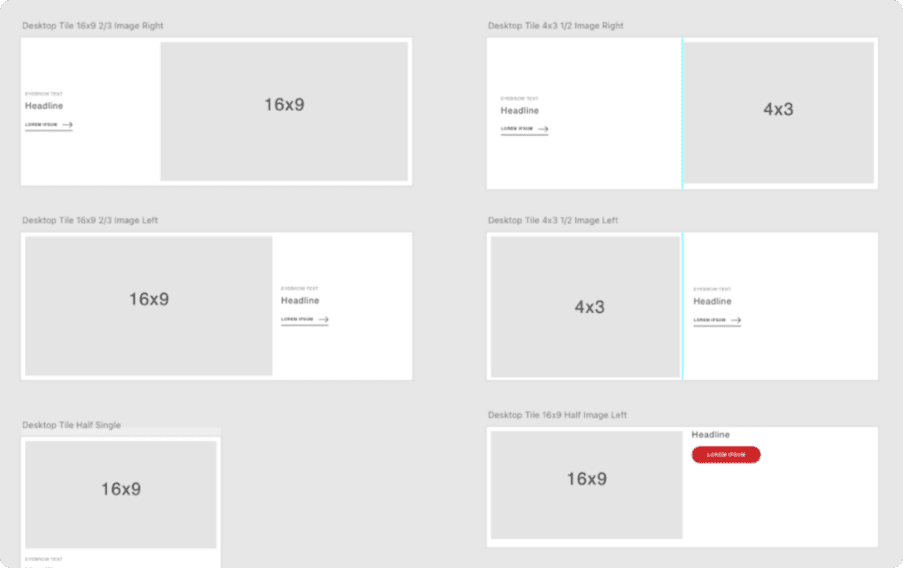
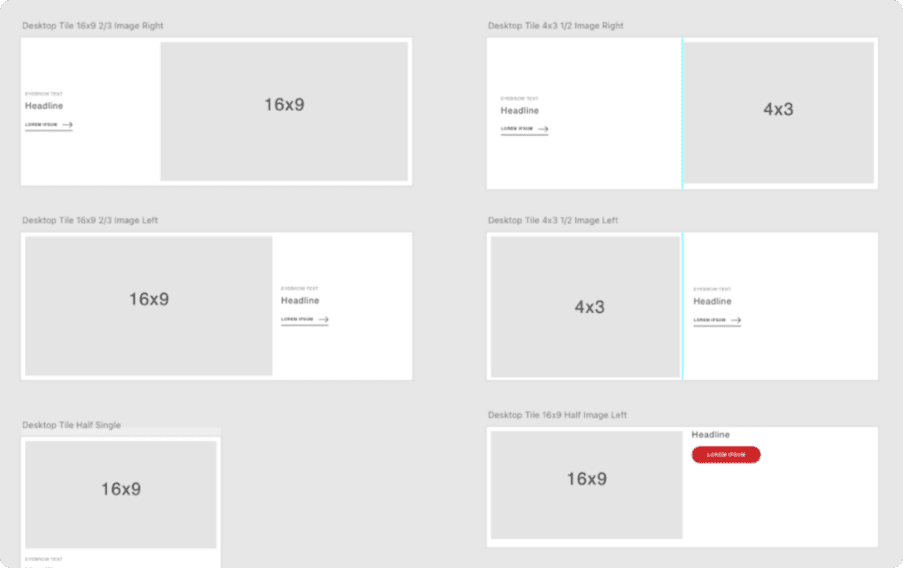
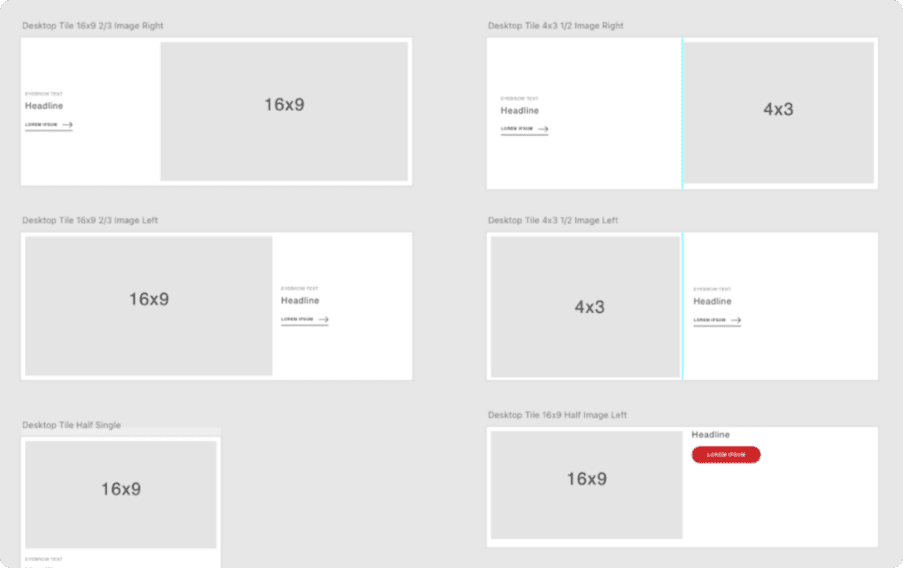
Pattern Library
Pattern Library
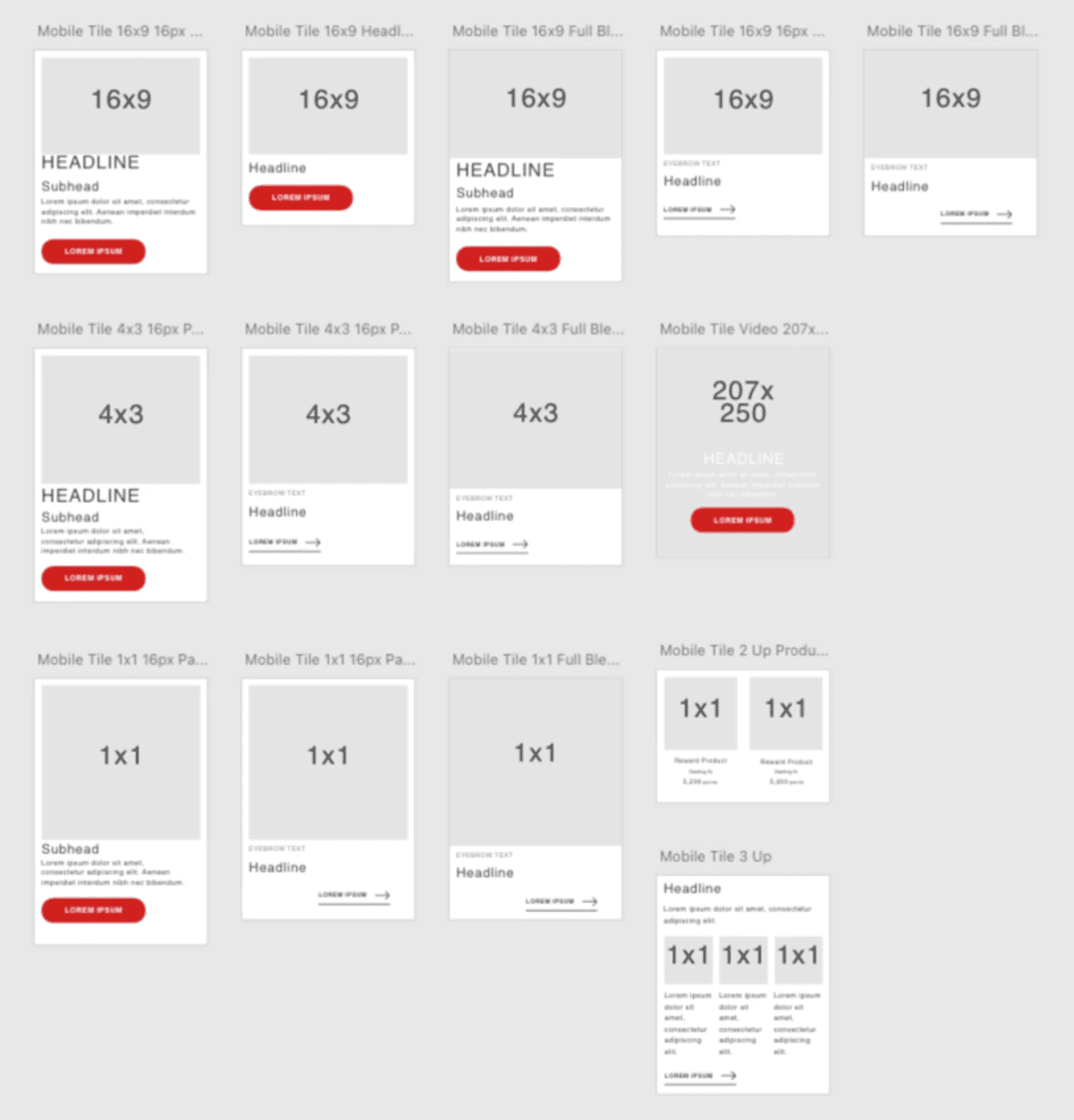
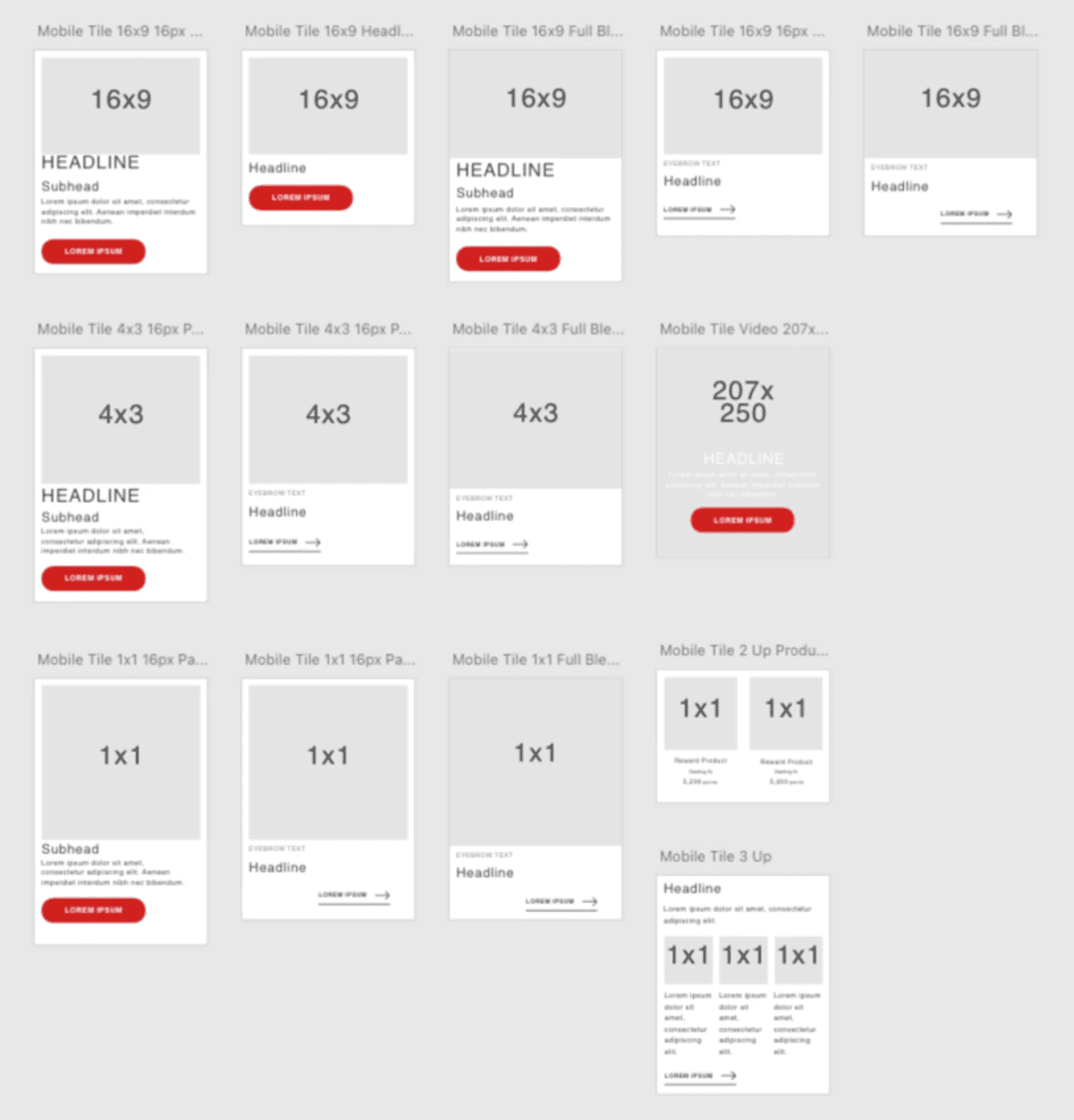
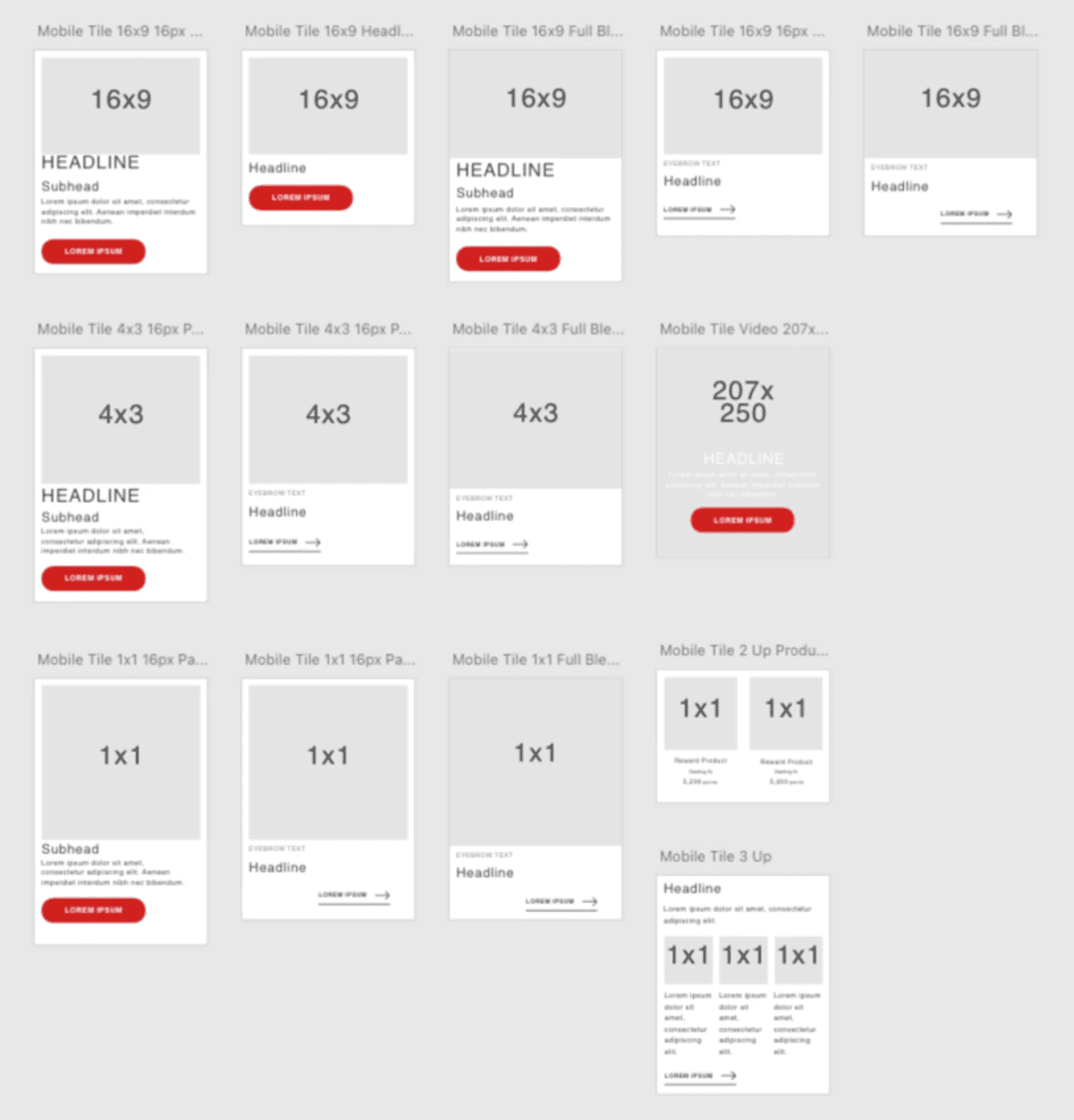
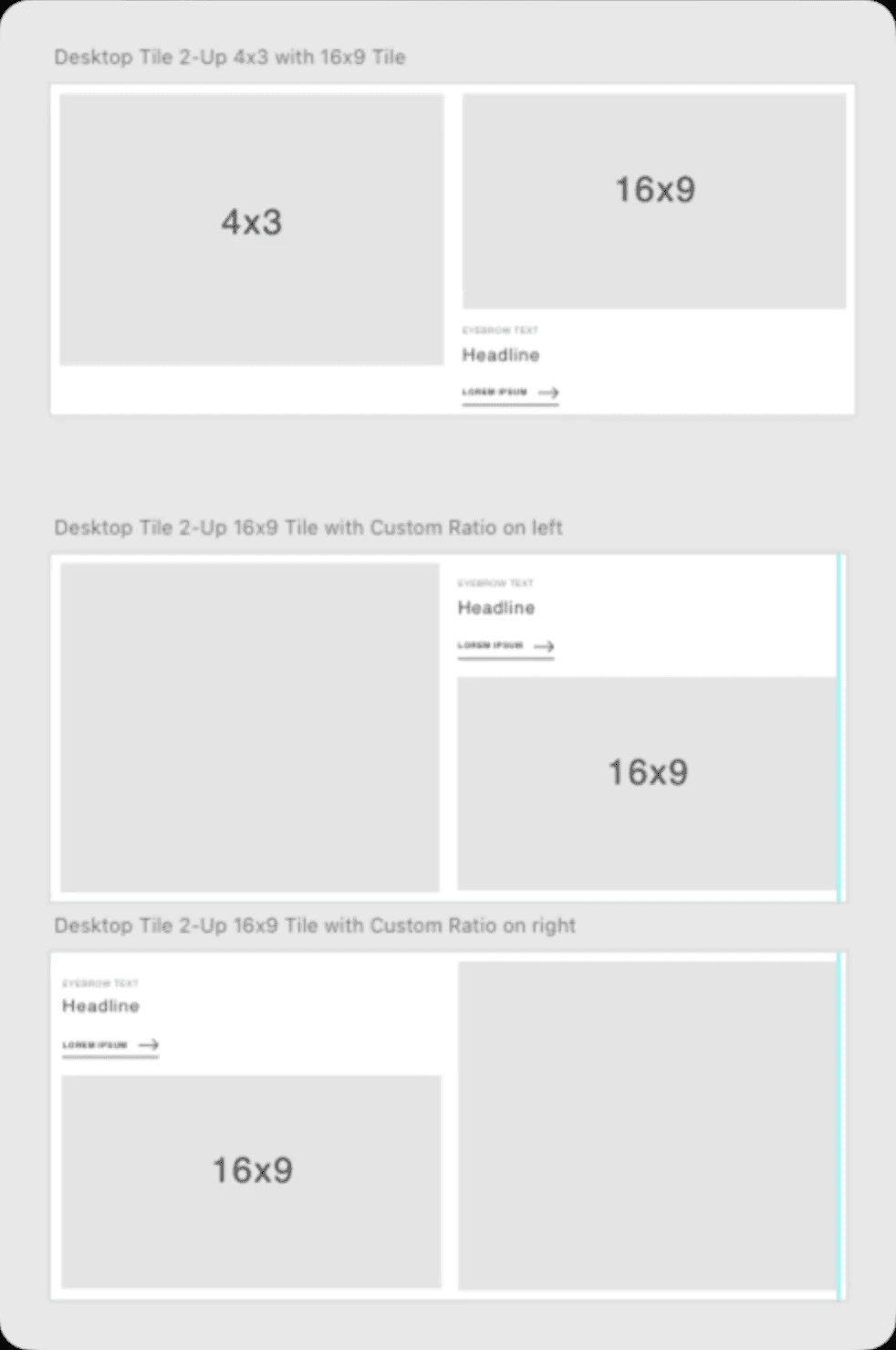
After setting up the technical library, we created a branded pattern library that served as a simplified component library for non-UX creatives working on Marlboro projects. This library allowed them to brainstorm and easily create wireframes.
After setting up the technical library, we created a branded pattern library that served as a simplified component library for non-UX creatives working on Marlboro projects. This library allowed them to brainstorm and easily create wireframes.









Challenges and Lessons
Challenges and Lessons
Below, I grouped our toughest challenges by design system requirement and explained what went wrong versus what would've been ideal.
Below, I grouped our toughest challenges by design system requirement and explained what went wrong versus what would've been ideal.
It's important to work with stakeholders and project management to define clear expectations and a detailed plan before the start of every project.
It's important to work with stakeholders and project management to define clear expectations and a detailed plan before the start of every project.
DEFINING PURPOSE
DEFINING PURPOSE
Project stakeholders had different ideas of what the new design system should accomplish.
My director and I saw the library as the foundation for our long-reaching goals, which involved a live design system, an updated designer-development workflow, and, ultimately, more rewarding digital opportunities.
Unfortunately, our workstream collided with a style guide refresh project for our most prominent brand. As a result, the team skipped critical steps, and many issues we'd set out to solve remained.
Project stakeholders had different ideas of what the new design system should accomplish.
My director and I saw the library as the foundation for our long-reaching goals, which involved a live design system, an updated designer-development workflow, and, ultimately, more rewarding digital opportunities.
Unfortunately, our workstream collided with a style guide refresh project for our most prominent brand. As a result, the team skipped critical steps, and many issues we'd set out to solve remained.
Establishing design rules and guidelines is critical, especially in a fast-paced environment.
Establishing design rules and guidelines is critical, especially in a fast-paced environment.
ESTABLISHING DESIGN RULES AND GUIDELINES
ESTABLISHING DESIGN RULES AND GUIDELINES
We rushed ahead, applying a work-in-progress library before setting boundaries for design work.
We wanted to challenge our design limitations by creating more flexible components. Unfortunately, before defining new design rules and guidelines, we made a branded pattern library to alleviate friction between non-UX designers and developers for the prioritized style guide project.
Further, non-UX creatives were not properly onboarded and began presenting designs that the UX designers on their team had yet to approve. Since each team worked in siloes, these client-approved designs created an incohesive site experience. The non-UX creative team's ambition, needing more thorough guidance from the UX team, was snowballing into an avalanche of new problems.
We rushed ahead, applying a work-in-progress library before setting boundaries for design work.
We wanted to challenge our design limitations by creating more flexible components. Unfortunately, before defining new design rules and guidelines, we made a branded pattern library to alleviate friction between non-UX designers and developers for the prioritized style guide project.
Further, non-UX creatives were not properly onboarded and began presenting designs that the UX designers on their team had yet to approve. Since each team worked in siloes, these client-approved designs created an incohesive site experience. The non-UX creative team's ambition, needing more thorough guidance from the UX team, was snowballing into an avalanche of new problems.
A toolbox is useless if the craftsperson can't find what they need.
A toolbox is useless if the craftsperson can't find what they need.
VARIATION
VARIATION
Duplicate specs and style guides created design debt and complicated the workflow.
Many designers and developers worked with varying sources of information. Furthermore, our component library was a tricky web of rigid code with massive design debt that burdened design work. Even worse, we prioritized compatible style guides over flexible components.
My short-term goal was to update and consolidate the library with specs built to cut time in our designer-developer workflow. After that, we could have focused on component enhancements and implementing tokens and APIs. Unfortunately, the library audit was still underway when the style guide project began, and we ran into new variation issues while trying to solve conflicts between design and development. Ultimately, we could only consolidate a limited number of specs and increase flexibility for a handful of components.
Duplicate specs and style guides created design debt and complicated the workflow.
Many designers and developers worked with varying sources of information. Furthermore, our component library was a tricky web of rigid code with massive design debt that burdened design work. Even worse, we prioritized compatible style guides over flexible components.
My short-term goal was to update and consolidate the library with specs built to cut time in our designer-developer workflow. After that, we could have focused on component enhancements and implementing tokens and APIs. Unfortunately, the library audit was still underway when the style guide project began, and we ran into new variation issues while trying to solve conflicts between design and development. Ultimately, we could only consolidate a limited number of specs and increase flexibility for a handful of components.
A solid setup is part of a strong plan. Commitment can make or break those plans.
A solid setup is part of a strong plan. Commitment can make or break those plans.
SET UP
SET UP
A testing, review, and reiteration schedule was needed to leverage our new library and forge a live design system.
We needed to establish a review and reiteration schedule to test and improve the library and our designer-developer workflow. We would screen for the usability of specs and efficiency of the workflow. We provided primary component specs for the library before we had to prioritize the style guide project. Unfortunately, once the style guide project was over, there was no desire to expand the library or work on a live design system.
A testing, review, and reiteration schedule was needed to leverage our new library and forge a live design system.
We needed to establish a review and reiteration schedule to test and improve the library and our designer-developer workflow. We would screen for the usability of specs and efficiency of the workflow. We provided primary component specs for the library before we had to prioritize the style guide project. Unfortunately, once the style guide project was over, there was no desire to expand the library or work on a live design system.
“Insanity is doing the same thing over and over again and expecting different results.” —
“Insanity is doing the same thing over and over again and expecting different results.” —
Albert Einstein
Albert Einstein
TESTING
TESTING
Findings should have been geared toward solving long-term issues.
Testing for the new style guide would expose issues the UX and development team were experiencing with rigid components. We hoped to gain approval for broad component enhancements to improve workflow and user experiences. Unfortunately, no time was allowed for issues such as spec consolidation. As a result, inherited design debt remained.
Findings should have been geared toward solving long-term issues.
Testing for the new style guide would expose issues the UX and development team were experiencing with rigid components. We hoped to gain approval for broad component enhancements to improve workflow and user experiences. Unfortunately, no time was allowed for issues such as spec consolidation. As a result, inherited design debt remained.
Change is the nature of improvement.
Change is the nature of improvement.
GOVERNANCE AND FEEDBACK
GOVERNANCE AND FEEDBACK
We needed better means and methods to govern and revise the emerging design system.
Beyond file setup and adjusting to a new workflow, we had to determine how to handle file updates to ensure the designer-developer workflow could occur in one file and that the broad team was not receiving false updates. While onboarding non-UX designers provided crucial insight into needed improvements and considerations for a live design system, the team did not push for further modifications. Further, our program's license did not allow for group ownership of files, which would have given us more control over updates and sharing and protected the team from losing access to library files when employees left the company. Switching to a different program would have solved legal concerns blocking a license upgrade with our current program, but stakeholders were not interested.
My long-term goals included building a design system with some self-governing code, such as error checks following spec updates, but they were stopped short due to all of the issues we faced.
We needed better means and methods to govern and revise the emerging design system.
Beyond file setup and adjusting to a new workflow, we had to determine how to handle file updates to ensure the designer-developer workflow could occur in one file and that the broad team was not receiving false updates. While onboarding non-UX designers provided crucial insight into needed improvements and considerations for a live design system, the team did not push for further modifications. Further, our program's license did not allow for group ownership of files, which would have given us more control over updates and sharing and protected the team from losing access to library files when employees left the company. Switching to a different program would have solved legal concerns blocking a license upgrade with our current program, but stakeholders were not interested.
My long-term goals included building a design system with some self-governing code, such as error checks following spec updates, but they were stopped short due to all of the issues we faced.
Takeaways
Takeaways
These challenges were powerful lessons I will apply to future work.
Our most significant limitations were a need for component flexibility, investment in better development, project organization, and stakeholder buy-in. Ultimately, I wanted to create a live design system that would free up resources and enable us to push for more rewarding digital work. While the library we built improved our workflow, design debt remained.
As designing systems is my newfound passion, I want to join a team that understands the importance of design systems in creating exceptional digital experiences for everyone.
These challenges were powerful lessons I will apply to future work.
Our most significant limitations were a need for component flexibility, investment in better development, project organization, and stakeholder buy-in. Ultimately, I wanted to create a live design system that would free up resources and enable us to push for more rewarding digital work. While the library we built improved our workflow, design debt remained.
As designing systems is my newfound passion, I want to join a team that understands the importance of design systems in creating exceptional digital experiences for everyone.
